 数据生产后台体验优化.docx
数据生产后台体验优化.docx
《数据生产后台体验优化.docx》由会员分享,可在线阅读,更多相关《数据生产后台体验优化.docx(22页珍藏版)》请在第一文库网上搜索。
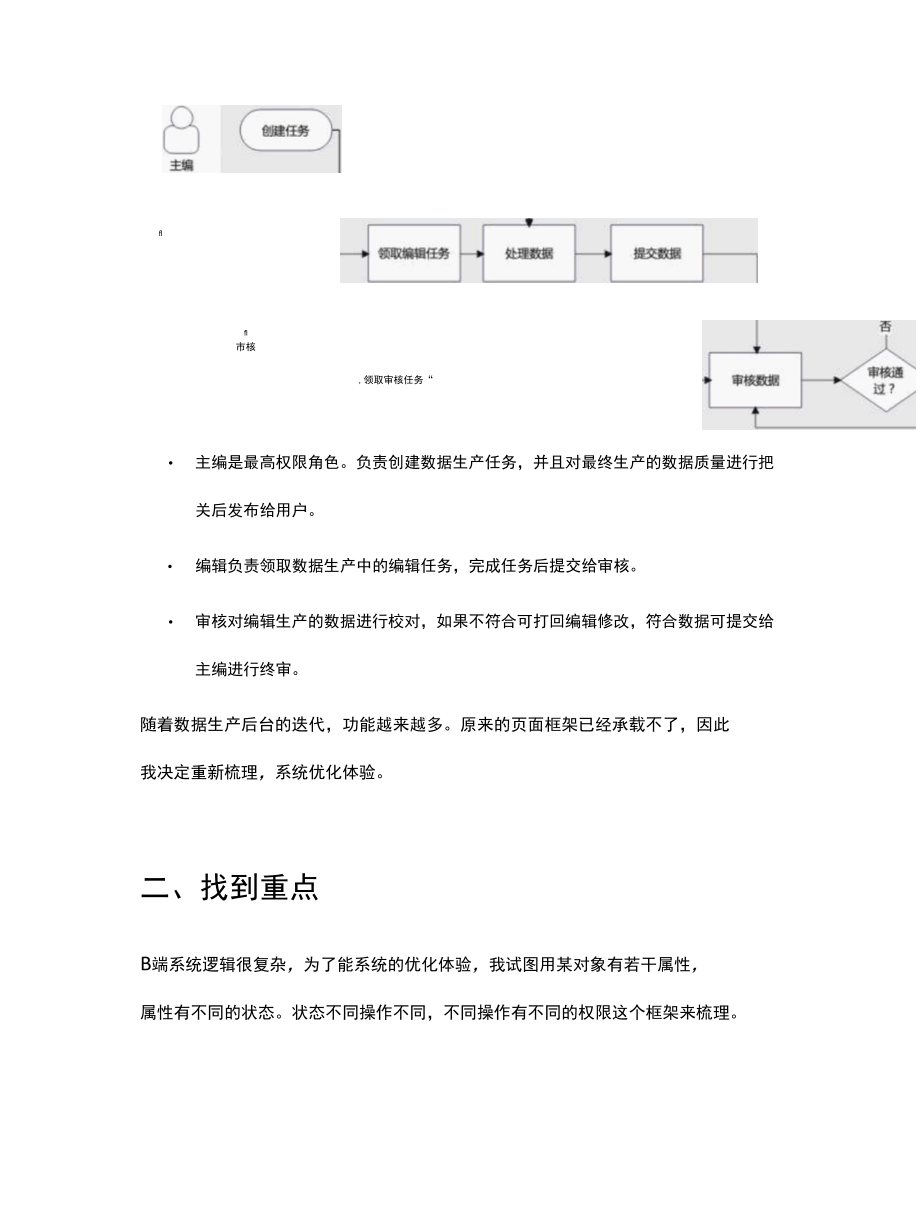
1、数据生产后台体验优化一、项目背景我们给用户提供的是一款专业资料查询阅读的App ,用户最看重的是资料覆盖是否全面,内容是否严谨。这就辛苦了公司的数据生产团队,必须非常及时和高效率地拿到一手原始资料,进行翻译编辑校对等工作后发布给用户阅读。原始资料数据生产为了保证效率和质量,公司自行开发数据生产后台,数据团队成员在此协作数据生产。具体逻辑如下图所示:flfl市核,领取审核任务“ 主编是最高权限角色。负责创建数据生产任务,并且对最终生产的数据质量进行把关后发布给用户。 编辑负责领取数据生产中的编辑任务,完成任务后提交给审核。 审核对编辑生产的数据进行校对,如果不符合可打回编辑修改,符合数据可提交给
2、主编进行终审。随着数据生产后台的迭代,功能越来越多。原来的页面框架已经承载不了,因此我决定重新梳理,系统优化体验。二、找到重点B端系统逻辑很复杂,为了能系统的优化体验,我试图用某对象有若干属性,属性有不同的状态。状态不同操作不同,不同操作有不同的权限这个框架来梳理。状态属性这个框架梳理到接近完成时我放弃了。仅仅是鸟瞰全局就花了很多时间,如果再接着梳理细节,还不知道要花多久才能正式开始设计。属性状态操作am/止uA环节啦任务啦明处理M次ttfl写在rrawtat于是我转换思路,评估不同页面的体验问题严重程度,从难到易逐个击破。评估的方法用某个页面哪个角色执行哪些任务,任务频次、重要程度如何。数据
3、生产系统任务池页工作台页向:施任务IK次:中Ma/ ;中任务:监视任务迪度二VSJft :4创建任务页条目编辑页任务:创H任务任削欹:中fiZB(3Mi(0)任务:终审任朝秋:中9W1K :任务:审槎数摄根据评估结果,显然条目编辑页和工作台页是最应该优化的。三、梳理任务下图就是条目编辑页的老版本界面。根据不同的角色功能略有不同,但总体来说都是用户依次切换条目,并根据每个条目提供的参考资料等对内容进行编辑或审核。任务池工作台人员管理任务名称和ID任芳说明审核结果历史始录1/3 1参考文号来工(条目名称)条目描述条目附件pdf条目用传W,考来源(子任务Q)子任务H述子任务酎件4件子任务附件M子任期
4、附件M任务描述和附件主任务描述主amt忤刖王任鸟的外r交任务附件时近停&同阍:2020-1-20 12:23修选中文名这里是中文名字段名祢务 6位: 中 (第HI的内容*耀的内容编婚的内容内容编辑的内各娟II的内容娼峭的字段名称M Q : 9 I编播的内容爆地的内容蝗鬼的内容的内容蜡强的内容编辎的内容编精别急着马上找页面上明显的问题,为了彻底消灭体验问题,首先应该梳理不同角色在页面上做的操作。如下图所示,编辑角色选择未编辑的条目查看任务说明后编辑内容和设置参考文献,之后保存草稿表示完成该条,接着继续选择未编辑的条目进行操作,直到所有条目完成后提交子任务。审核和主编角色的审核流程基本一致,区别在
5、于主编能自由打回到前面环节的任一角色。审核和主编在选择待审核条目后,查看内容和任务说明,对于不合格的条目能自行编辑或者填写审核意见,待子任务全部处理完成后提交。合格如果审核和主编在首次审核提交后有不合格的条目,那编辑得再次修改提交,审核和主编也要再次审核。和首次区别在于需要查看或者撰写审核/申诉意见。编辑角色根据审核结果修改法撵申用任务根据以上流程图,将角色和核心任务抽象后,可以简化为5个步骤(选择子任务在前一个页面完成,不算在内),如下图所示。1.选择待处理条目2.有看附属内容3.处理主体内容如果把步骤放在页面上,除了左侧主菜单占用太大面积,整个操作动线依次从上到下从左到右似乎没什么问题,但



- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 数据 生产 后台 体验 优化
 第一文库网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
第一文库网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。



 调和油系列产品项目可行性研究报告.doc
调和油系列产品项目可行性研究报告.doc

